Будущие владельцы сайтов при заказе их разработки, сталкиваются с рядом вопросов: какая структура должна быть у проекта, какую CMS выбрать, что в обязательном порядке должно включать ТЗ, чтобы сайт полностью соответствовал своим целям, работал исправно и приводил клиентов. Все разъяснения в этой статье.
Сразу ответим на вопрос, можно ли недорого заказать хороший сайт? Сайт за 1000 рублей не сможет выполнить ваши задачи, если только вы не разработали его сами. Качественный ресурс создается группой специалистов, и их работа нуждается в оплате. Выбирая такой вариант, вы можете быть уверены, что станете непосредственным участником и идейным вдохновителем разработки, получите возможность согласования и тестирования.
Продумайте структуру сайта самостоятельно
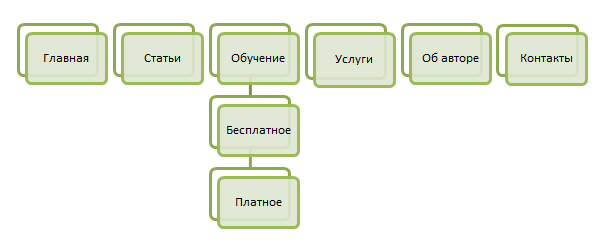
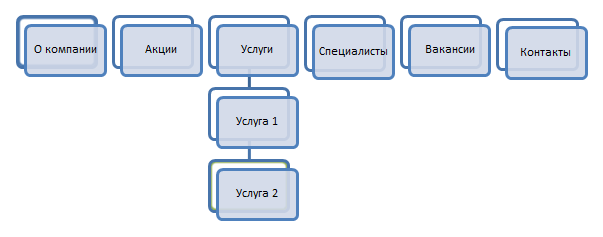
Что такое структура сайта должен знать каждый заказчик. Простыми словами, это совокупность всех страниц и разделов, которые можно отобразить схематично. Прежде чем заказать личный сайт, самостоятельно продумайте структуру. Так будет легче представить информацию о Вас в выгодном свете, Вам не смогут навязать лишние «фишки», как правило, абсолютно бесполезные для посещаемости. Разработчик и заказчик, зачастую, видят структуру по-разному, но если у Вас есть примерный план, то совместное эффективное решение выработается быстрее.
Возьмите ручку и листок или откройте любой редактор и сделайте черновую схему строения сайта. Первыми блоком будет страница «Главная». Какие еще страницы и разделы будут на сайте? Шаг за шагом у Вас получится примерная структура сайта, которую можно совершенствовать до бесконечности.


Уточните систему управления сайтом (CMS)
Если Вы ничего не понимаете в web-программировании, то сайт HTML не подойдет – Вы просто не сможете самостоятельно публиковать контент и управлять ресурсом. В таком случае необходимо создавать проект на системе управления – CMS. Однако и они бывают разные. Поэтому попросите разработчика дать Вам возможность протестировать административную часть. Как правило, веб-студии используют максимально адаптированные для конечного пользователя CMS, чтобы те без проблем меняли, редактировали, добавляли на сайт информацию, разделы, модули.
У сайта должна быть годная база для дальнейшего продвижения
Просто красивый сайт, который никто никогда не найдет в интернете – настоящее надувательство, нередко используемое недобросовестными разработчиками, чаще всего, одиночными фрилансерами.
Ресурс должен быть подготовлен к дальнейшему поисковому продвижению. А именно должен содержать:
- системные файлы типа “robots.txt” и прочие;
- семантическую разметку;
- мета-теги;
- иерархию заголовков;
- правильные редиректы.
Вдаваться в подробности не обязательно, но уточнить этот момент нужно. Проект должен иметь начальную оптимизацию для успешной дальнейшей раскрутки, которой может заниматься сам разработчик, заказчик или сторонний специалист. В противном случае сайт можно будет найти, лишь напрямую вбив его адрес в адресную строку.
Домен и хостинг – особенности регистрации
Еще на этапе разработки технического задания для будущего ресурса необходимо уведомить разработчика о том, что зарегистрировать домен и хостинг Вы хотите для себя. Для этого можно совместно выбрать компанию-регистратора, но заключать договор с ней должен лично заказчик. Тогда, можно быть уверенным, что будущий сайт будет принадлежать именно Вам.
Что бывает, если домен и хостинг зарегистрированы через посредника? Во-первых, сайт на практике не является Вашим. Во-вторых, при необходимости его переноса на другой хостинг обязательно возникнут проблемы. И, в-третьих, самое печальное, в случае исчезновения сайта, его будет практически невозможно вернуть.
Адаптивный дизайн – обязательное условие
Сайт должен одинаково хорошо смотреться на всех устройствах. Для этого выбирайте резиновую или, еще лучше, адаптивную верстку сайта. В первом случае его элементы будут регулироваться по ширине в соответствии с любым разрешением экрана, во втором – полностью меняется размер элементов. Это означает, что просматривать контент будет одинаково удобно на компьютере, планшете и телефоне.
Существует еще один вариант – статичная (не меняющаяся относительно экрана и более дешевая) верстка плюс мобильное приложение. Такой вариант мы не рекомендуем – он дороже, трудозатратнее, а сама реализация идеи займет более значительное время. Если Вам предлагают такой вариант, то будьте уверены, во главу угла интересы заказчика здесь не ставят. Обычно мобильные приложения внедряют владельцы интернет-магазинов, официальных порталов, и с версткой у них все в порядке.
Адаптивность сайта следует подвергнуть тщательному, многократному тестированию на различных типах устройств. Информация не должна отображаться криво – съезжать и накладываться. Недопустимо урезание экрана, если это мешает пользователю совершить действие. Проверьте, чтобы работали все кнопки и ссылки.
Что должно содержаться в ТЗ
Опытная веб-студия самостоятельно разработает техническое задание, учитывая предпочтения заказчика. Ошибки при заказе сайта могут привести к пустой трате денег или неконтролируемому увеличению бюджета проекта. Какие обязательные пункты должно содержать ТЗ, чтобы сайт смог выполнять свои задачи, а не принес проблемы:
- структура (навигация);
- верстка;
- CMS;
- поисковая оптимизация;
- возможности.
А что же с дизайном сайта? Лучше поручить этот вопрос специалистам – их опыт позволяет разрабатывать проекты с оптимальными цветовыми решениями, кеглями шрифтов и т. д. Вы можете передать свои предпочтения разработчику, но помните, что заинтересованному Вашей информацией клиенту лучше вообще не замечать, какой у Вас интерфейс. Очень важно обеспечить удобство и простоту использования. Пожалуй, это всё, что нужно знать при заказе сайта, чтобы избежать неловких ситуаций.

